[object Object]
Understanding why the famous [object Object] pops up and handling it, tactfully.
To handle this kind of error let's step back and understand the ToPrimitive Abstract Operation. The ToPrimitive abstract operation is a fundamental concept in the ECMAScript language specification, which is the standard for modern JavaScript. It is used to convert an object to a primitive value, such as a number or a string.
ToPrimitive ( input [ , preferredType ] )
The ToPrimitive operation takes an input value and an optional argument called "hint". The hint can be either "string" or "number", and it specifies the desired type of the primitive value that should be returned.
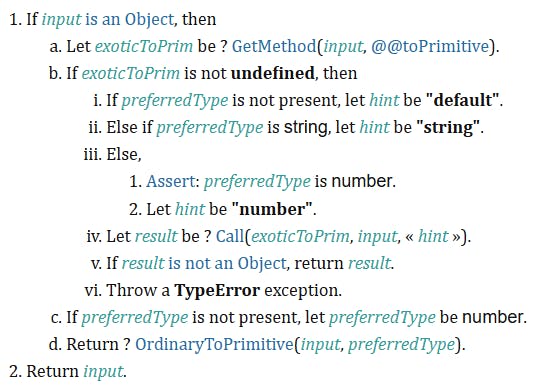
It performs the following steps when called,
If the hint is "string", the ToPrimitive operation will attempt to convert the input value to a string. It does this by first checking if the value has a toString method, and if it does, calling that method and returning the result. If the value does not have a toString method, the ToPrimitive operation will check if the value has a valueOf method, and if it does, it will call that method and return the result. If the value does not have a valueOf method either, a TypeError will be thrown.
If the hint is "number", the ToPrimitive operation will follow a similar process, but it will check for the valueOf method first and the toString method second.
In some cases, the input value may be an object that represents a primitive value, such as a Boolean object or a String object. In these cases, the ToPrimitive operation will simply return the primitive value that the object represents.
It is important to note that the ToPrimitive operation is an abstract operation, which means that it is not directly accessible in JavaScript code. It is used internally by the language to perform certain tasks, such as converting an object to a primitive value when it is needed in a context where a primitive value is expected.
One common example of the ToPrimitive operation in action is when an object is concatenated with a string using the + operator. In this case, the object is first converted to a primitive value using the ToPrimitive operation, and then the concatenation is performed using the primitive value.
For example:
let obj = {
toString() {
return "hello";
}
};
console.log("object is " + obj); // Output: "object is hello"
In this case, the object has a toString method which overrides the default method, so the ToPrimitive operation will call that method and return the string "hello". The string "object is " is then concatenated with the "hello" string to produce the final output.
One common mistake that can occur when using the ToPrimitive operation is attempting to concatenate an object with a string and getting the string "[object Object]" as a result. This usually happens when the object does not have a toString or valueOf method, or when the methods do not return a primitive value. In these cases, the ToPrimitive operation will throw a TypeError, and the + operator will fall back to using the object's default toString method, which returns the string "[object Object]".
For example:
let obj = {};
console.log("object is " + obj); // Output: "object is [object Object]"
In this case, the object does not have a toString or valueOf method, so the ToPrimitive operation will throw a TypeError. The + operator will then fall back to using the object's default toString method, which returns the string "[object Object]".
Let's play along with a few examples to get the hang of it,
important to understand how it works to avoid common mistakes, such as getting the string "[object Object]" when attempting to concatenate an object with a string. By understanding the ToPrimitive operation and how it is used internally by the language, you can write more reliable and efficient code.
With all due credits to my mentor [Sanket Singh](https://www.linkedin.com/in/singhsanket143/)
![[object Object]](https://cdn.hashnode.com/res/hashnode/image/upload/v1673093023123/f3be2afc-c436-4ad1-99ee-98af42dd5381.png?w=1600&h=840&fit=crop&crop=entropy&auto=compress,format&format=webp)